이번 포스팅에서는 Vue.js 프로젝트의 Tomcat을 통한 배포 방법과
배포 후, 라우팅된 화면에서의 새로고침 오류에 대한 해결예시를 설명합니다.
Tomcat 구성 후 새로고침하여 발생하는 라우팅 문제에 대한 해결사례는 '4번' 항목 부터 확인하시기 바랍니다.
1. Vue.js 프로젝트 빌드
명령어 : npm run build
2. 빌드 산출물 확인
- dist 폴더 : 빌드 결과가 생성되는 폴더
- public 폴더 : 'npm run build' 명령어 수행 시, 빌드 산출물에 포함될 항목
3. Tomcat 경로에 빌드결과 붙여넣기
Tomcat 경로예시 : /Users/{UserName}/Documents/tomcat/apache-tomcat-10.1.11/webapps/{프로젝트명}/
4. Tomcat 구성 후, 새로고침 이슈 (404 Error)
필자의 경우, 아래 그림과 같이 URL 구성을 localhost:{포트번호}/{프로젝트명}/{경로}와 같이 설정합니다.
이 때, Tomcat으로 배포된 경우에는 새로고침 시 Root경로를 제외한 하위 경로는 인지하지 못하여 404 오류를 맞닿드리게 됩니다. ('ask' 페이지 요청에 대한 응답 실패)
5. 해결방법
1) vue.config.js
프로젝트 Root 식별경로 설정 (아래예시 : myProject)
'publicPath' 를 추가하는 경우, 앞선 예시와 같이 도메인/{입력값}/ 의 경로를 갖게 됩니다.
해당 프로젝트를 식별하기 위한 용도로 사용합니다.
1 2 3 4 5 6 | const { defineConfig } = require('@vue/cli-service') module.exports = defineConfig({ transpileDependencies: true, publicPath: '/myProject/', }) |
2) Vue Router 설정
"1)"에서 설정한 입력값과 같이 'base_url'을 지정하여 모든 라우팅 경로의 앞에 기재합니다.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 | import { createRouter, createWebHistory } from "vue-router"; import HomePage from "@/views/HomePage.vue"; import NewsView from "@/views/NewsView.vue"; import AskView from "@/views/AskView.vue"; import JobsView from "@/views/JobsView.vue"; import UserView from "@/views/UserView.vue"; import ItemView from "@/views/ItemView.vue"; const base_url = 'myProject'; const routes = [ { path: `/` , redirect: { name: 'home' } }, { path: `/${base_url}` , redirect: { name: 'home' } }, { path: `/${base_url}/home` , name: 'home' , component: HomePage }, { path: `/${base_url}/news` , name: 'news' , component: NewsView }, { path: `/${base_url}/ask` , name: 'ask' , component: AskView }, { path: `/${base_url}/jobs` , name: 'jobs' , component: JobsView }, { path: `/${base_url}/user/:id` , name: 'user' , component: UserView }, { path: `/${base_url}/item/:id` , name: 'item' , component: ItemView }, ]; |
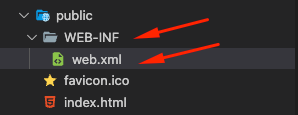
3) public 폴더
"2. 빌드 산출물 확인" 구문에서 본 것과 같이 public 폴더 하위에 'WEB-INF' 폴더, 'web.xml' 파일을 구성합니다.
그리고 web.xml을 아래와 같이 작성합니다. 이는 Tomcat이 404 오류결과를 Root경로로 반환하기 위한 것으로 라우터 경로를 다시잡기 위한 일종의 편법인 셈입니다.
[web.xml]
1 2 3 4 5 6 7 8 9 | <?xml version="1.0" encoding="UTF-8"?> <web-app xmlns="http://java.sun.com/xml/ns/javaee" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://java.sun.com/xml/ns/javaee http://java.sun.com/xml/ns/javaee/web-app_3_0.xsd" version="3.0" metadata-complete="true"> <display-name>vue-news</display-name> <error-page> <error-code>404</error-code> <location>/</location> </error-page> </web-app> |
4) 결과 확인
다시 vue를 빌드하고, Tomcat에 결과를 옮긴 후 Tomcat을 재실행하여 결과를 확인합니다






![[JavaScript] Object 객체의 Key, Value 추출하기 - (Filter를 이용한 특정 Key 추출)](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhnzOONWxLMg58eV_IzhqHtXIjekIJVvxxjimop_O5sslC8vOWdctQtSFauRvbA8NUmDsby2Q_MW1fYb0dOyKSSeVz07ANnsCFmYshyphenhyphenuaVYdv-YU6TCeGLII6o836ksqOESfVNx1higbz55/w100/thumb_js.png)
![[ORACLE / PROCEDURE] 오라클 프로시저 생성 및 호출 방법](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjLjnYenwhpAKdnO6CwXmUym2Hkm59N-2f-VyFYOEry_xcTWkQ_DT0VEfIulinQJe3MdWrX-Jao9SsXrfxNaB2yJHllgXllmrJF3bqv7SsxYsyN_3Rzo3AltuIEomjBxNRfAlU08RsaVG_j/w100/sumn_ora.png)
![[ORACLE / PROCEDURE] 동적쿼리, 문자열 쿼리 실행, EXECUTE IMMEDIATE](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh-jOU4BzIQQhKHqrudnurKUbK7kHSFJM_Qyvzyok-rNnl8UUnzB-9ce-24G2eEVLlFAhFcmQsTQNG5rp64yYYV-Q8LHfauADxczVC1Lcpo9l5Q6DgrQirv2o-34gMPbqHJ4znU2PXkIoUc/w100/sumn_ora.png)
0 댓글