DataTable 타입의 변수에서 컬럼값을 추출해 내는 것 처럼,
Object를 원소로 갖는 Array타입 변수에서 특정 Key값의 Value값들을 추출하는 방법과
Map을 이용한 여러가지 샘플들을 다뤄봅니다.
1. 예제
(Key - Value) 형태의 Object 객체로 구성된 Array 객체입니다.
let data = new Array(); data.push( { FRUIT : "apple" , PRICE : "1200" , ORIGIN : "china" } ) data.push( { FRUIT : "banana" , PRICE : "2000" , ORIGIN : "america" } ) data.push( { FRUIT : "melon" , PRICE : "1200" , ORIGIN : "korea" } ) data.push( { FRUIT : "tomato" , PRICE : "4000" , ORIGIN : "korea" } )
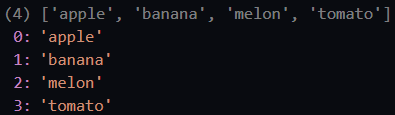
[결과]
2. 특정 Key로의 Value값들 추출 - Array.prototype.map()
사실 너무 간단합니다. map에 람다식을 이용한 추출 방법입니다.
예제의 Array에 Object "FRUIT" 키의 값들이 추출된 모습입니다.
data.map(row=>row.FRUIT)[결과]
3. Array.prototype.map() 을 이용한 특정조건 값의 조작
포스팅 내용이 너무 단순해서, 다른 여러가지 조작을 해봤습니다.
1) 수식
아래는 위 예제에서 "ORIGIN"이 "korea"인 행들만 "PRICE"의 값을 200 더한 것입니다.
let temp = data.map(function(row) { if(row.ORIGIN == 'korea') { row.PRICE = parseInt(row.PRICE) + 200; } return row; });
[결과]
2) 특정 Object의 (Key-Value) 삭제
이번에는 "ORIGIN"이 "korea"인 행들만 "PRICE"를 지우는 예제입니다.
let temp = data.map(function(row) { if(row.ORIGIN == 'korea') { delete row.PRICE; } return row; });
[결과]






![[JavaScript] Object 객체의 Key, Value 추출하기 - (Filter를 이용한 특정 Key 추출)](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhnzOONWxLMg58eV_IzhqHtXIjekIJVvxxjimop_O5sslC8vOWdctQtSFauRvbA8NUmDsby2Q_MW1fYb0dOyKSSeVz07ANnsCFmYshyphenhyphenuaVYdv-YU6TCeGLII6o836ksqOESfVNx1higbz55/w100/thumb_js.png)
![[ORACLE / PROCEDURE] 오라클 프로시저 생성 및 호출 방법](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjLjnYenwhpAKdnO6CwXmUym2Hkm59N-2f-VyFYOEry_xcTWkQ_DT0VEfIulinQJe3MdWrX-Jao9SsXrfxNaB2yJHllgXllmrJF3bqv7SsxYsyN_3Rzo3AltuIEomjBxNRfAlU08RsaVG_j/w100/sumn_ora.png)
![[ORACLE / PROCEDURE] 동적쿼리, 문자열 쿼리 실행, EXECUTE IMMEDIATE](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh-jOU4BzIQQhKHqrudnurKUbK7kHSFJM_Qyvzyok-rNnl8UUnzB-9ce-24G2eEVLlFAhFcmQsTQNG5rp64yYYV-Q8LHfauADxczVC1Lcpo9l5Q6DgrQirv2o-34gMPbqHJ4znU2PXkIoUc/w100/sumn_ora.png)
0 댓글