이번 포스팅에서는 Java Script에서
HTML 태그의 "Id" 속성을 통해 요소에 접근하는 방법과
해당 "Id"의 부모, 자식 요소에 접근하는 방법에 대해 포스팅합니다.
예제 설명부터 시작하니, 문법이 필요하신 분은 2번 항목부터 봐주시기 바랍니다.
1. 예제 설명
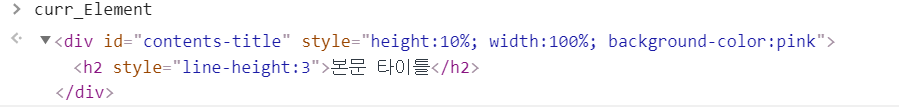
먼저 "탐색 대상"인 contents-title이란 Id값을 갖는 요소에 접근합니다.
1) 자식요소인 <h2>태그에 접근하여 HTML값 "본문 타이틀" 정보를 가져옵니다.
2) 부모요소 <div>태그에 접근하여 height 값을 가져옵니다.
2. Id 값을 통한 객체/요소 접근
var curr_Element = document.getElementById("contents-title");
[문법]
document.getElementById("요소의 Id값");
[Console 결과]
3. 부모 요소 접근
var curr_Element = document.getElementById("contents-title"); var parent_Elements = curr_Element.parentNode;
[문법]
현재요소.parentNode
[Console 결과]
1) 부모요소 접근 확인
2) 부모요소.style.height : 부모요소의 style에 접근, height값 추출
4. 자식요소 접근
var curr_Element = document.getElementById("contents-title"); var child_Elements = curr_Element.childNodes;
[문법]
현재요소.childNodes
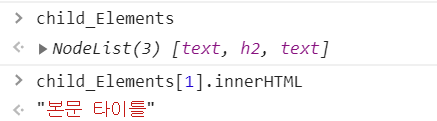
[Console 결과]
1) 자식요소 접근 확인
2) 자식요소 중 <h2>태그의 HTML값 추출
5. 예제 소스 (.html)
<div class="span10" style="background-color:yellow; height:inherit; width:80%; float:left"> <!--본문 내용--> <div id="contents-area" style="position:center; background-color:green; height:800px; margin:20px; padding:10px"> <div id="contents-title" style="height:10%; width:100%; background-color:pink"> <h2 style="line-height:3">본문 타이틀</h2> </div> </div> </div>






![[JavaScript] Object 객체의 Key, Value 추출하기 - (Filter를 이용한 특정 Key 추출)](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhnzOONWxLMg58eV_IzhqHtXIjekIJVvxxjimop_O5sslC8vOWdctQtSFauRvbA8NUmDsby2Q_MW1fYb0dOyKSSeVz07ANnsCFmYshyphenhyphenuaVYdv-YU6TCeGLII6o836ksqOESfVNx1higbz55/w100/thumb_js.png)
![[ORACLE / PROCEDURE] 오라클 프로시저 생성 및 호출 방법](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjLjnYenwhpAKdnO6CwXmUym2Hkm59N-2f-VyFYOEry_xcTWkQ_DT0VEfIulinQJe3MdWrX-Jao9SsXrfxNaB2yJHllgXllmrJF3bqv7SsxYsyN_3Rzo3AltuIEomjBxNRfAlU08RsaVG_j/w100/sumn_ora.png)
![[ORACLE / PROCEDURE] 동적쿼리, 문자열 쿼리 실행, EXECUTE IMMEDIATE](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh-jOU4BzIQQhKHqrudnurKUbK7kHSFJM_Qyvzyok-rNnl8UUnzB-9ce-24G2eEVLlFAhFcmQsTQNG5rp64yYYV-Q8LHfauADxczVC1Lcpo9l5Q6DgrQirv2o-34gMPbqHJ4znU2PXkIoUc/w100/sumn_ora.png)
0 댓글